前端项目的部署,其实我们只需要一个nginx就可以完成,所以我们只需要基于nginx的基础镜像创建前端项目的docker镜像即可。
一、简单前端项目的自动化部署(配置文件过于复杂,且未实现环境变量的配置,请使用“补充一”方案)
1、我们需要准备三个文件(夹):
[root@node4 wolongtest]# ll total 8 -rw-r--r-- 1 root root 213 Jan 17 17:29 Dockerfile drwxr-xr-x 6 root root 112 Jan 19 08:47 front -rw-r--r-- 1 root root 803 Jan 17 17:39 nginx.conf
2、front文件夹中就是前端的html,css,js代码:
[root@node4 jgqfront]# ll front total 36 drwxr-xr-x 2 root root 4096 Jan 19 16:47 css -rw-r--r-- 1 root root 4286 Jan 19 16:47 favicon.ico drwxr-xr-x 2 root root 160 Jan 19 16:47 fonts drwxr-xr-x 2 root root 234 Jan 19 16:47 img -rw-r--r-- 1 root root 5067 Jan 19 16:47 index.html drwxr-xr-x 2 root root 4096 Jan 19 16:47 js -rw-r--r-- 1 root root 5119 Jan 19 16:47 transparent.html
3、nginx.conf文件(主要就是配置前端文件的访问路径,需要与Dockerfile拷贝进容器时候位置一致):
worker_processes 1;
events {
worker_connections 1024;
}
http {
sendfile on;
tcp_nodelay on;
keepalive_timeout 30;
include /etc/nginx/mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name localhost;
root /usr/share/nginx/front/dist;
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
location / {
try_files $uri $uri/ =404;
index index.html index.htm;
gzip_static on;
expires max;
add_header Cache-Control public;
if ($request_filename ~* ^.*?\.(eot)|(ttf)|(woff)|(svg)|(otf)$) {
add_header Access-Control-Allow-Origin *;
}
}
}
}
4、Dockerfile文件:
FROM nginx:1.21 RUN mkdir /usr/share/nginx/front RUN mkdir /usr/share/nginx/front/dist RUN rm -rf /etc/nginx/nginx.conf COPY ./nginx.conf /etc/nginx/nginx.conf COPY ./front /usr/share/nginx/front/dist EXPOSE 80
5、build镜像:
docker build -f Dockerfile -t registry.cn-hangzhou.aliyuncs.com/jgqk8s/jgqfront:latest . # 然后就是push啦 docker push registry.cn-hangzhou.aliyuncs.com/jgqk8s/jgqfront:latest
二、webpack项目的自动化部署(以vue项目为例,包管理使用yarn)
1、首先要让Jenkins所在的机器认识yarn命令:
参考:
node/npm/yarn等环境的安装:https://www.jiguiquan.com/?p=1688
Jenkins的安装:https://www.jiguiquan.com/?p=1965
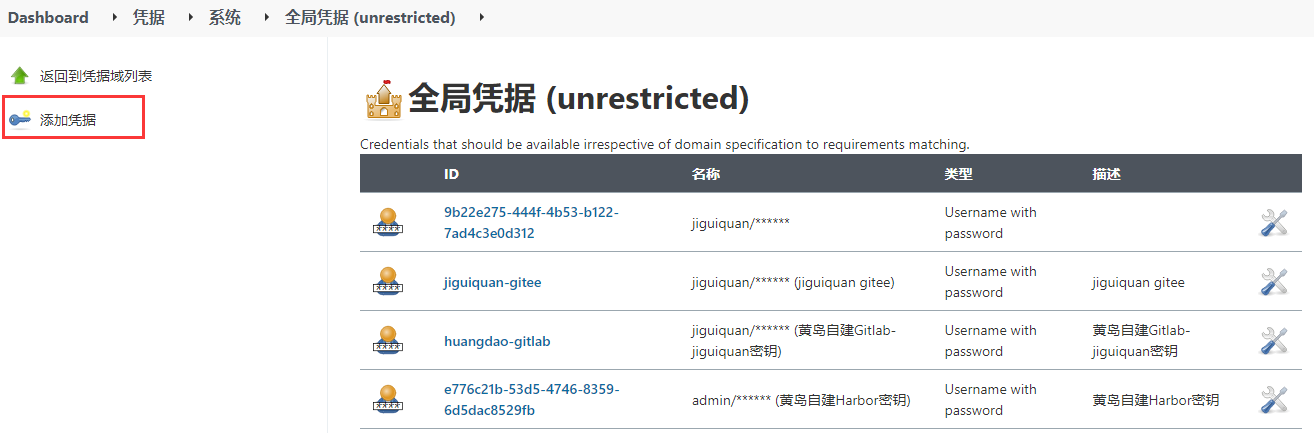
2、在Jenkins中提前配置好harbor仓库的密钥:
因为我们需要用推送docker镜像,我们又不能在代码中明文写上docker login的账号密码,这样就有点傻了!
我们需要在Jenkins系统管理里面创建全局凭据:

之后记住我们这个凭据的ID哦,很重要,待会要用!
3、编写Nginx的配置文件,nginx.conf:
worker_processes 1;
events {
worker_connections 1024;
}
http {
sendfile on;
tcp_nodelay on;
keepalive_timeout 30;
include /etc/nginx/mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name localhost;
root /usr/share/nginx/front/dist;
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
location / {
try_files $uri $uri/ /index.html;
index index.html index.htm;
gzip_static on;
expires max;
add_header Cache-Control public;
if ($request_filename ~* ^.*?\.(eot)|(ttf)|(woff)|(svg)|(otf)$) {
add_header Access-Control-Allow-Origin *;
}
}
location /api/ {
proxy_pass http://display-user-center:10000;
# proxy_pass ${BACKEND_URL};
}
}
}
这里的后端路由我使用的是k8s内部的服务名访问模式,其实这里还可以配置成环境变量,这样的话,我们就可以动态地为前端项目配置后端api接口了;
在前端项目打包后,是没有办法像Java项目那样通过配置文件中的环境变量,动态指定配置项的哦;
但是我们通过Nginx就可以了!
4、编写Dockerfile文件:
FROM nginx:1.21 RUN mkdir /usr/share/nginx/front RUN mkdir /usr/share/nginx/front/dist RUN rm -rf /etc/nginx/nginx.conf COPY ./nginx.conf /etc/nginx/nginx.conf COPY ./dist /usr/share/nginx/front/dist EXPOSE 80
5、编写Jenkinsfile(还记得大明湖畔的全局凭证ID么):
pipeline{
agent any
environment {
WS = "${WORKSPACE}"
HARBOR_URL="10.206.73.155"
HARBOR_ID="e776c21b-53d5-4746-8359-6d5dac8529fb"
}
stages {
stage("环境检查"){
steps {
sh 'whoami'
sh 'docker version'
sh 'npm -v'
sh 'yarn -v'
}
}
stage('yarn安装与编译') {
steps {
sh "echo ${WS} && ls -alh"
sh "cd ${WS} && yarn install"
sh "cd ${WS} && yarn build:hd"
}
}
stage('docker镜像与推送') {
steps {
sh "cd ${WS} && docker build -f Dockerfile -t ${HARBOR_URL}/wolong/display-web:latest ."
withCredentials([usernamePassword(credentialsId: "${HARBOR_ID}", passwordVariable: 'password', usernameVariable: 'username')]) {
sh "docker login -u ${username} -p ${password} ${HARBOR_URL}"
sh "docker push ${HARBOR_URL}/wolong/display-web:latest"
}
}
}
}
}
有了上面的三大文件,直接在Jenkins里面新建流水线就可以啦!
镜像推送到Harbor仓库后,想怎么发布就自己去玩k8s吧!
ByeBye!
补充一、借助Nginx1.19以后docker镜像的template新功能,实现配置文件环境变量的动态注入
1、准备一个配置文件模板 default.conf.template:
# 比章节一中简单,只需要写server部分的配置,而不需要写整个nginx的配置
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
ssi on;
try_files $uri $uri/ /index.html;
if ($request_filename ~* ^.*?\.(eot)|(ttf)|(woff)|(svg)|(otf)$) {
add_header Access-Control-Allow-Origin *;
}
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location /api/ {
ssi on; # 借助ssi
proxy_pass http://${BACKEND_SERVICE_NAME}:10000;
}
}
2、编写Dockerfile文件:
# 比章节一中简单,但是要注意.template模板配置文件放在容器中的位置 FROM nginx:1.21 COPY dist /usr/share/nginx/html COPY default.conf.template /etc/nginx/templates/ EXPOSE 80
3、经过以上的配置,当我们再部署docker时候,设置环境变量后,实际的nginx配置就变为了:
$BACKEND_SERVICE_URL = display-user-center #后端服务的内部服务名;
# cat /etc/nginx/conf.d/default.conf #根据.template文件生成的新的配置文件
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
ssi on;
try_files $uri $uri/ /index.html;
if ($request_filename ~* ^.*?\.(eot)|(ttf)|(woff)|(svg)|(otf)$) {
add_header Access-Control-Allow-Origin *;
}
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location /api/ {
ssi on;
proxy_pass http://display-user-center:10000;
}
}
这样的话,就很方便啦,前端项目根据不同的部署环境,切换不同的后端服务链接。