一、准备工作:
1、安装好node 环境 + npm 环境;
2、配置npm淘宝镜像;
npm config set registry https://registry.npm.taobao.org
3、安装@vue/cli脚手架;
npm install -g @vue/cli
4、初始化Vue项目;
vue create my-project
二、常用配置
在我们初始化一个vue项目后,为了便于后期的快速开发,我们最好先做一些简单配置!
1、配置项目运行后自动打开浏览器
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
2、关键Eslint自动校验
创建 vue.config.js 配置文件:
module.exports = {
lintOnSave:false,
}
3、设置src文件夹的@别名
创建 jsconfig.json 配置文件:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}
三、安装Vuex的安装与使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
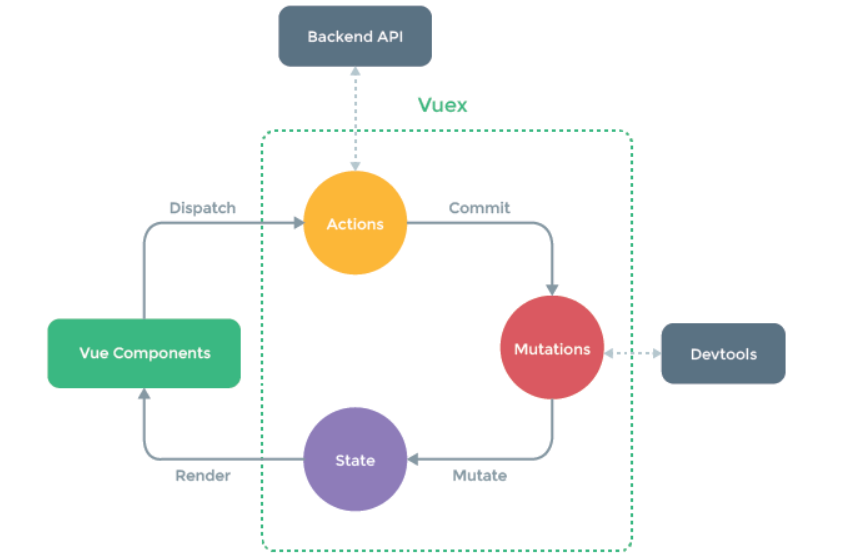
1、Vuex的工作原理
Vuex共分为3个部分:
Actions:Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态(参考Mutation的定义);
Action 可以包含任意异步操作(业务代码,或远程请求等,都可以放在这里进行);
Mutations:更改State中的数据的唯一办法是提交mutation,mutation非常类似于事件(Mutation中的方法我们一般大写,区别于Action);
State:驱动应用的数据源,即我们要管理的共享变量(状态);

2、安装Vuex
2.1、安装vuex:
npm install vuex
2.2、创建store/index.js,在其中Vue.use(Vuex):
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// 状态变量
},
mutations: {
// mutation事件
},
actions: {
// action方法
},
plugins: [
// 用到的插件,如持久化插件
]
})
2.3、将store挂载到vm身上:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
3、安装Vuex的持久化插件
npm install vuex-persistedstate@4.1.0
其他常用插件的安装
1、vue-router 插件的安装
安装vue-router:
npm install vue-router
创建一个路由文件内/src/router/index.js:
import VueRouter from 'vue-router';
import HelloWorld from '@/components/HelloWorld';
export default new VueRouter({
routes:[
{
path:'/hello',
component:HelloWorld
},
]
})
在main.js中引入router:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router';
import router from '@/router';
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router
}).$mount('#app')
2、创建并使用全局事件总线(便于组件间数据传输)
直接在main.js中的beforeCreate生命周期钩子函数中添加一个$bus即可:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router';
import router from '@/router';
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router,
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线
}
}).$mount('#app')
3、引入组件库(以element-ui为例)
安装element-ui:
npm i element-ui
3.1、完整引入:
直接在main.js中引入ElemnetUI + css样式:
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue'
import VueRouter from 'vue-router';
import router from '@/router';
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router,
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线
}
}).$mount('#app')
3.2、按需引入(推荐)
需要借助babel-plugin-component,安装:
npm install babel-plugin-component -D ##安装开发依赖
修改 babel.config.js :
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }]
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
在main.js中按需引入,并全局注册我们需要的组件:
import Vue from 'vue'
import { Button, Select } from 'element-ui';
import App from './App.vue'
import VueRouter from 'vue-router';
import router from '@/router';
Vue.config.productionTip = false
//注册全局组件
Vue.component('el-button', Button)
Vue.component('el-select', Select)
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router,
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线
}
}).$mount('#app')


